|
| Ionic Framework – Bahasa Indonesia |
Pra Alat
-
IDE atau Integrated Development Environment adalah sebuah aplikasi / software yang membantu programmer dalam membuat sebuah aplikasi dan biasanya memiliki GUI. Aplikasi IDE adalah tempat programmer menuliskan baris – baris kode (coding) dan menjalankan programnya. Dan saya sendiri menggunakan Visual Studio Code silahkan download sesuai dengan operating system-nya. Karena banyak sekali extension2 nya, juga saya gunakan Ionic Extension Pack sebagian extension untuk ngedukung pembuatan App dengan Ionic

Ionic Extension Pack – Visual Studio Code - NPM adalah package manager untuk JavaScript. Karena ionic menggunakan Angular js jadi untuk menginstall module – module diperlukan NPM. NPM adalah sebuah tool/aplikasi kecil untuk mengatur package/aplikasi JavaScript yang mengunakan Node.js. Cara install install terlebih dahulu node js sesuai dengan operating system-nya. Berikut gambar dibawah ini adalah contoh bila NPM sudah terinstall.

Cek Versi NPM dan NODE JS via Terminal -
CORDOVA CLI
Untuk OSX atau Linux $ sudo npm install -g cordovaUntuk windowsC:>npm install -g cordova
Cek Versi cordova yang sudah terinstall via Terminal Selanjutnya untuk bisa disimulasikan di emulator Android atau iOS dan dinstall di real device:
- ANDROID
- Install Java Development Kit (JDK) 8 atau yang lebih tinggi versinya.
- Install Android Studio
- Lebih jelasnya mengenai ini bisa dilihat disni
- iOS
- Install XCODE, bila Xcode-nya sudah terinstall harus jalankan perintah dibawah ini agar si Cordova dapat dijalankan
$ xcode-select --install
- ios-deploy tools allow you to launch iOS apps on an iOS Device from the command-line. To install it, run the following from command-line terminal:
$ npm install -g ios-deploy - Lebih jelasnya mengenai ini bisa dilihat disni
- Install XCODE, bila Xcode-nya sudah terinstall harus jalankan perintah dibawah ini agar si Cordova dapat dijalankan
- ANDROID
- Install IONIC CLI nahh ini dia yg terpenting dan ter inti.
npm install -g cordova ionic

Cek Versi Ionic yang sudah terinstall via Terminal
Mari sekarang saya kan coba untuk membuat aplikasi baru, sebagai contoh disini saya beri nama HelloIonic silahkan ketikan kode dibawah ini ke terminal :
ionic start
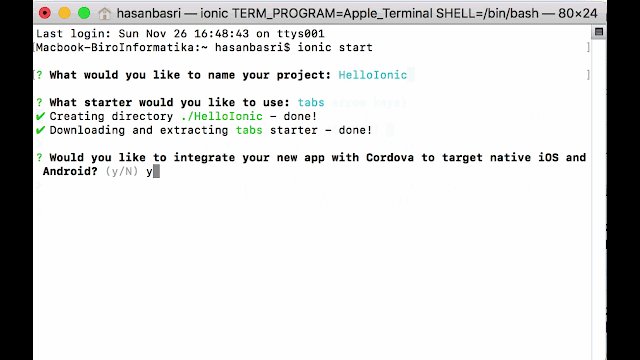
Bila tidak error, maka akan ada pertanyaan.
? What whoud you like to name your project:
| Starter | Description |
|---|---|
tabs |
Sebuah contoh proyek dengan tabulasi sederhana dibawah |
blank |
Sebuah contoh proyek kosong, bagi yang mau coba2 dari awal |
sidemenu |
Sebuah contoh proyek dengan menu samping dengan navigasi ke beberapa contoh halaman |
super |
Sebuah contoh proyek lengkap dengan beberapa halaman, provider dan ini cocok buat mau ulik daleman Ionic Framework |
conference |
Sebuah contoh proyek dengan aplikasi jadi |
tutorial |
Sebuah contoh proyek sesuai yang ada di dokumentasi ionic |
aws |
AWS Mobile Hub Starter |
Selanjutnya bila ada pertanyaan ? Would you like to integrate your new app with Cordova to target native iOS and Android? di no aja dan jawab NO untuk pertanyaan selanjutnya, itu nanti akan dibahas untuk tulisan berilutnya.
 |
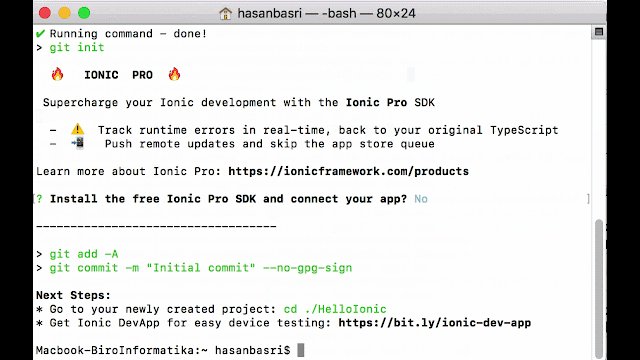
| Membuat proyek baru dengan Ionic Cli |
Finally jalankan kode berikut dibawah, untuk melihat hasil proyek via browser. Dan otomatis default browser akan terbuka
ionic serve
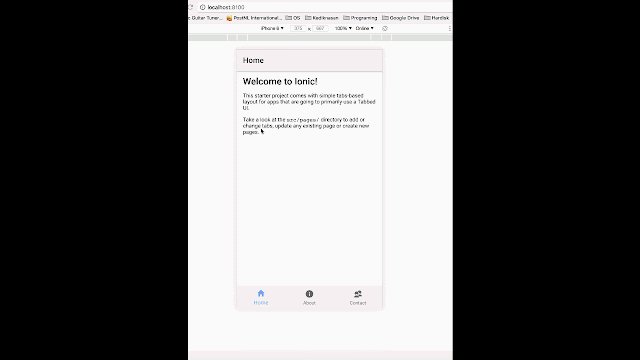
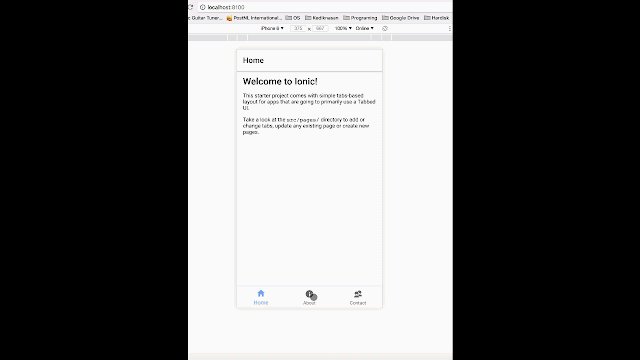
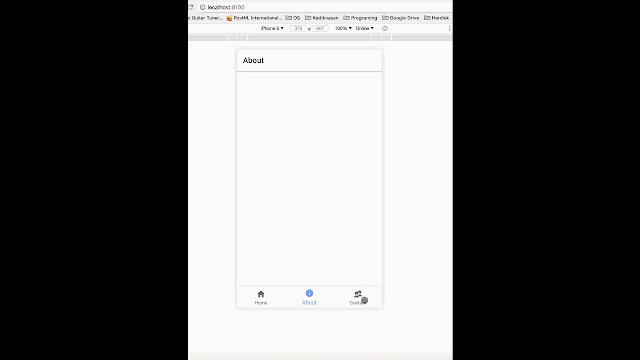
 |
| Tes proyek baru dan melihatnya via browser |
Selesai.
Sudahi cukup dulu sampai bisa sini, mulai dari install beberapa tools yang dibutuhkan untuk bisa menggunakan IOnic Framework. Tulisannya selanjutnya akan mencoba dengan real device ke android dan iOS. Pantengin trus yaaa blog nyaa
Terima kasih, semoga bermanfaat.